Shopify Size Link 通过VR让客户更直观了解产品尺寸
08 May 2020
Shopify 发布了一款新的产品 - Size Link,打开Size Link,输入产品尺寸,就可以直接通过手机浏览器使用AR技术非常直观的看到产品在现实中的大小。Shopify卖家可以将自己的产品尺寸输入到Size Link中,然后将生成的Size Link链接地址插入到产品描述中,客户点击该链接,就可以直接通过手机浏览器打开AR,直观形象的了解产品尺寸。这对于还没有条件在产品页面使用3D文件的卖家来说,是一个不错的过渡方案。
举个例子,如果你卖的是狗狗的床

你可以将每个产品尺寸都输入到Size Link然后获取到不同的链接地址,例如 Small 的狗床尺寸为 长24”宽18”高10” ,将上面的数据输入到Size Link中

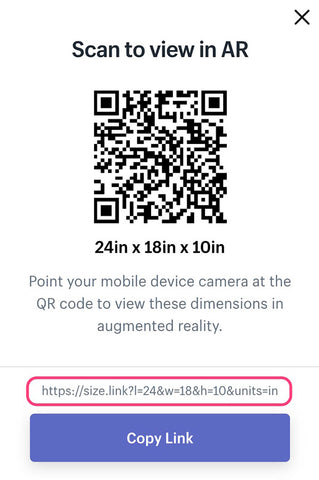
然后点击 Create 3D box,就会出现如下图所示的弹窗。将弹窗中的链接地址复制下来,或者点击 Copy Link 复制链接地址。

在产品描述中,将上面的链接地址插入到文本或图片内容中,选中你要插入链接的文字或者图片,点击插入链接按钮。

然后在弹窗中,将我们上面复制的Size Link的链接地址粘贴到Link to文本框中。建议 Open this link in 选择“a new window”- 在新窗口中打开链接。Link Title 是对链接的说明,可以填也可以不填。填写好之后,保存即可。

从Size Link生成的链接结构上来看,https://size.link?l=24&w=18&h=10&units=in 其中的3个数字就是尺寸数据,我们不需要再麻烦的将Medium和Large的尺寸数据输入到Size Link中,只需要直接修改链接中的3个数字,就可以生成对应尺寸的AR二维码和链接
也就是说
Small 链接地址 https://size.link?l=24&w=18&h=10&units=in
Medium 链接地址 https://size.link?l=33&w=27&h=10&units=in
Large 链接地址 https://size.link?l=40&w=34&h=10&units=in

链接添加成功之后,你可以在移动端和电脑上分别测试下。
需要注意几点的是:
AR效果需要调用手机摄像头权限,所以,AR效果只能在手机上才能查看,如果客户是在电脑上点击链接的,则会打开Size Link的页面,客户需要使用手机相机功能扫码,然后用手机查看效果。
安卓手机系统需要8.0版本以上才能使用AR效果,从Statcounter给出的数据显示,目前全球安卓手机系统在8.0版本以上的数量占总安卓机数量的70%左右。8.0版本以下的安卓系统打开链接或者扫码之后会提示升级升级系统,或者安装必要的组件。我没有在用苹果机,所以不清楚AR效果对苹果机的要求。
另外 View Size in AR是外链,点击之后会跳转到Size Link,我个人测试在新窗口中打开链接,对我来说更容易返回到产品页面,因此,如何让客户跳出网页之后再方便的回到我们的产品页面,是一个要考虑进去,进行利弊衡量的问题。
不管怎么样,国外的网友玩的还是蛮High的。


Sample Image Gallery
930 x 520px
SPRING SUMMER LOOKBOOK
Sample Block Quote
Praesent vestibulum congue tellus at fringilla. Curabitur vitae semper sem, eu convallis est. Cras felis nunc commodo eu convallis vitae interdum non nisl. Maecenas ac est sit amet augue pharetra convallis.
Sample Paragraph Text
Praesent vestibulum congue tellus at fringilla. Curabitur vitae semper sem, eu convallis est. Cras felis nunc commodo eu convallis vitae interdum non nisl. Maecenas ac est sit amet augue pharetra convallis nec danos dui. Cras suscipit quam et turpis eleifend vitae malesuada magna congue. Damus id ullamcorper neque. Sed vitae mi a mi pretium aliquet ac sed elitos. Pellentesque nulla eros accumsan quis justo at tincidunt lobortis deli denimes, suspendisse vestibulum lectus in lectus volutpate.
Tags: