Shopify Size Link 通过VR让客户更直观了解产品尺寸
durch
Conway Kang
08 May 2020
Shopify 发布 了 一 款 新 的 产品 - Größenverbindung输入 到 Größenverbindung 中 , 然后 将 生成 的 Größenverbindung 链接 地址 插入 到 描述 中 , 客户 点击 该 链接 , 就 可以 直接 通过 浏览器 打开 打开 , 直观 直观 形象 的 了解 产品。 这 还 没有 条件 在 产品 产品 页面 页面 页面 页面 页面 页面 页面 页面 页面 页面 页面 页面 页面 页面 页面 页面 页面 页面 页面 页面 页面 页面 页面 页面 页面 页面 页面 页面 页面 页面 页面 页面 页面 页面 页面 页面 页面 页面 页面 页面 页面 页面 页面 页面 页面 页面 页面 页面 页面 页面 页面 页面 页面 页面 页面 页面 页面 页面 页面 页面 页面 页面 尺寸 通过 浏览器 打开 打开 产品 直观 形象 的 了解 产品。 这.使用3D文件的卖家来说,是一个不错的过渡方案。
举个例子,如果你卖的是狗狗的床

你 可以 将 每 个 产品 尺寸 都 输入 到 Größenverbindung

Link erstellen Link kopieren Link kopieren

在 产品 描述 中 将 上面 的 链接 地址 插入 到 文本 或 图片 中 中 , 中 中 你 要 链接 的 文字 或者 图片 点击 插入 插入 链接 按钮。。。。。。。 的 内容 中 插入 链接 按钮。 “

然后 在 弹窗 中 , 将 我们 上面 复制 的 的 Größenverbindung 的 链接 地址 粘贴 到 到 到 文本 文本 框 中。 建议 建议 建议 建议 建议 链接。 。Link Title 是 对 链接 说明 说明 说明 说明 说明 说明 说明 说明 说明 说明 说明 说明 说明 说明 说明 说明 说明 说明 说明 说明 说明 说明 说明 说明 说明 说明 说明 说明 说明 说明 说明 说明 说明 说明 说明 说明 说明 说明 说明 说明 说明 说明 说明 说明 说明 说明 说明 说明 窗口 窗口 中 中 打开 。link title 是 对 的 说明 说明 新 新 窗口 窗口 中 中 打开,可以填也可以不填。填写好之后,保存即可。

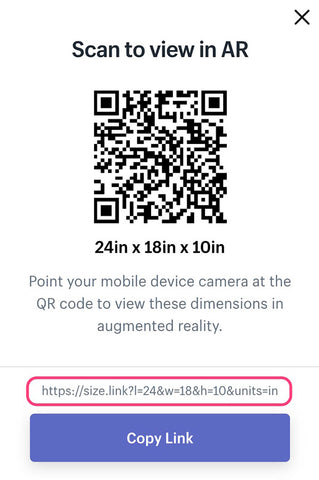
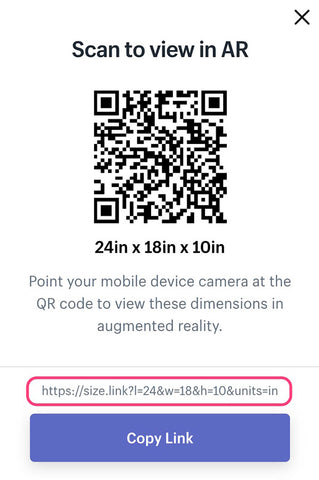
从 Größenverbindung 生成 的 链接 结构 上 来 看 , , https: //size到Size Link中,只需要直接修改链接中的3个数字,就可以生成对应尺寸的AR二维码和链接
也就是说

链接添加成功之后,你可以在移动端和电脑上分别测试下。
需要注意几点的是:
Ar 效果 需要 调用 手机 摄像头权限 所以 所以 , ark 效果 能 在 手机 上 能 能 查看 , 如果 客户 是 在 电脑 上 链接 的 则 则 会 打开 打开 用 用 用 用 用 手机 手机 手机 手机 手机 手机 手机 手机 手机 手机 手机 手机 手机 手机 手机 手机 手机 手机 手机 手机 手机 手机 手机 手机 手机 手机 手机 手机 手机 手机 手机 手机 手机 手机 手机 手机 手机 手机 手机 手机 手机 手机 手机 手机 手机 手机 手机 手机 客户 需要 使用 相机 扫码 会 然后 用 用 手机 手机 页面 客户 需要 使用 手机 功能 会 然后 用 用 用 手机.查看效果。
安卓手机系统需要8.0版本以上才能使用AR效果,从Statcounter给出的数据显示,目前全球安卓手机系统在8.0版本以上的数量占总安卓机数量的70%左右。8.0版本以下的安卓系统打开链接或者扫码之后会提示升级升级系统,或者安装必要的组件。我没有在用苹果机,所以不清楚
另外 View Size in AR是外链,点击之后会跳转到Size Link,我个人测试在新窗口中打开链接,对我来说更容易返回到产品页面,因此,如何让客户跳出网页之后再方便的回到我们的产品页面,是一个要考虑进去,进行利弊衡量的问题。
Hochauflösend.


930 x 520px
FRÜHLINGS-SOMMER-LOOKBOOK
Beispiel-Block-Zitat
Praesent vestibulum congue tellus bei fringilla. Curabitur vitae semper sem, eu convallis est. Cras felis nunc commodo eu convallis vitae interdum non nisl. Maecenas ac est sit amet augue pharetra convallis.
Beispiel für Absatztext
Praesent vestibulum congue tellus bei fringilla. Curabitur vitae semper sem, eu convallis est. Cras felis nunc commodo eu convallis vitae interdum non nisl. Maecenas ac est sit amet augue pharetra convallis nec danos dui. Cras suscipit quam et turpis eleifend vitae malesuada magna congue. Damus id ullamcorper neque. Sed vitae mi a mi pretium aliquet ac sed elitos. Pellentesque nulla eros accumsan quis justo und tincidunt lobortis deli denimes, suspendisse vestibulum lectus in lectus volutpate.